難以發現的 CSS 問題
話說昨天在Opera瀏覽器下為池水間進行網站優化和代碼改良時,間隔了一段長時間才去打開firefox檢視一下網站,這下不看猶自可,一看嚇了一跳,在firefox下的池水間變得面目全非,馬上打開其他瀏覽器查看,結果safari也是和firefox一樣有問題,只有opera和IE都正常,這是怎麼回事了?
從firefox和safari出現的徵狀來看,似乎是瀏覽器在解析CSS語法上出問題,打開CSS查看了語法,來回檢查了好幾遍,偏偏就沒有找到錯漏之處,連CSS檔的編碼也是正確的utf8。正當百思不得其解之際,我的視線不經意地落在頁腳左邊W3C的CSS驗證連結上,頓時靈光一閃,利用這驗證工具查看,在W3C驗證結果頁面下的CSS立時現形。
CSS有什麼問題?給出以下例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-tw" lang="zh-tw">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title></title>
<style type="text/css">
/*<![CDATA[*/
.example1 { font-size:20px; color:#1dab5c; }
.example2 { font-size:12px; color:#ff0000; }
/*]]>*/
</style>
</head>
<body>
<p class="example1">字體較大,為綠色字</p>
<p class="example2">字體較小,為紅色字</p>
</body>
</html>
從上面的橘色CSS語法中,能看出哪裡有錯誤的地方嗎?如果給個提示,只有 .example2 的那一行語法顯示出來不正常,那麼又能不能看出錯誤在哪裡?
請分別在不同瀏覽器下,切換至 “Result” 觀看結果:
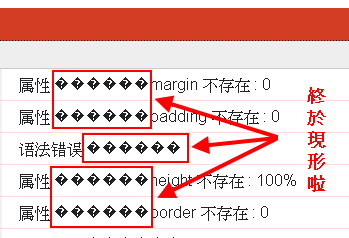
這是一般人用肉眼也不易發現得到的問題,這也是我近來才發現這個鮮為人知郤又存在的問題。好在利用W3C驗證工具,CSS就無所遁形:

沒錯,圖中的紅框就是CSS裡面的空格,會以亂碼呈現,就是出在這些空格是用全形,正常的空格應該是用半形的。
依照上面的錯誤頁面上的行數提示,逐一把空格找出來修正,再把CSS送去W3C驗證,最後熟悉的綠標題背景頁面終於再度呈現回來了。
